Ma már egyre többször találkozhatunk – főként hirdetéseken – úgynevezett mobilkódokkal vagy más néven QR-kódokkal (Quick Response code), amelyekről a telefonunk segítségével pillanatok alatt leolvashatjuk például az adott termék vagy akció internetes oldalának címét. Szinte minden okostelefon-platformon tucatnyi program közül válogathatunk, amelyekkel ezeket a „kétdimenziós vonalkódokat” nemcsak emberi fogyasztásra alkalmas formába alakíthatjuk, hanem rögtön el is dönthetjük, hogy mit szeretnénk kezdeni az adott információval: megnyitni az oldalt, felhívni a telefonszámot vagy elmenteni későbbi felhasználás céljából. Ilyen mobilkódokat mi is könnyen létrehozhatunk, például azért, hogy a névjegykártyánkon szereplő adatokat kényelemes(ebb)en rögzíthetővé tegyük partnereink számára.

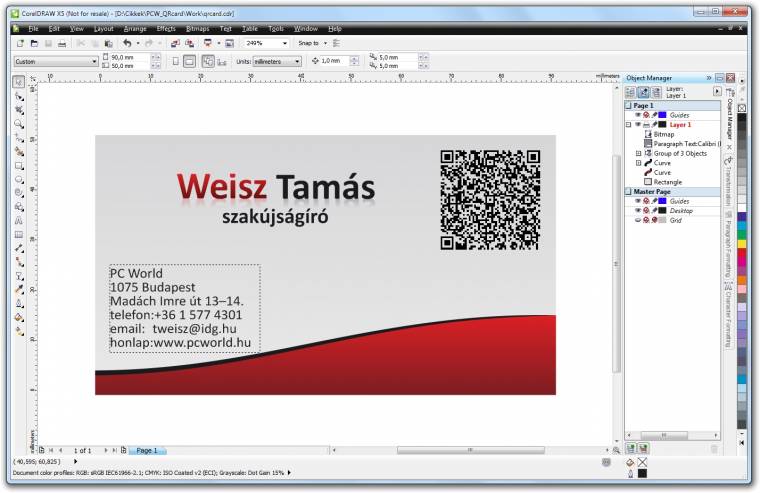
A névjegykártya készítését a CorelDRAW-ban természetesen egy új dokumentum létrehozásával kezdjük (a Fájl, majd a New elemre kattintva), és rögtön tegyük is meg az első fontos lépést azzal, hogy a lap szélességét 90, míg magasságát 50 mm-re állítjuk, a többi paramétert pedig verziótól és ízléstől függően adjuk meg. Ezt követően rajzoljuk-szerkesszük meg a névjegyünket.
Rajzoláskor figyeljünk oda, hogy a lap széléig kiérő elemeknél (például teljes szélességű vagy magasságú csík, háttérminta, egyéb dekoráció) gondoskodnunk kell legalább 1–2 mm-es „kifutóról”, hiszen nagyon ritka a tizedmilliméter pontosságú vágás, és hasonló okok miatt egyetlen fontos elem (logó, adatok stb.) se kerüljön a lap széléhez 2-3 mm-nél közelebb. Ezenkívül ez esetben az is nagyon fontos, hogy a mobilkódnak hagyjunk üresen egy legalább 20×20 mm-es területet.
Elkészül a mobilkódunk
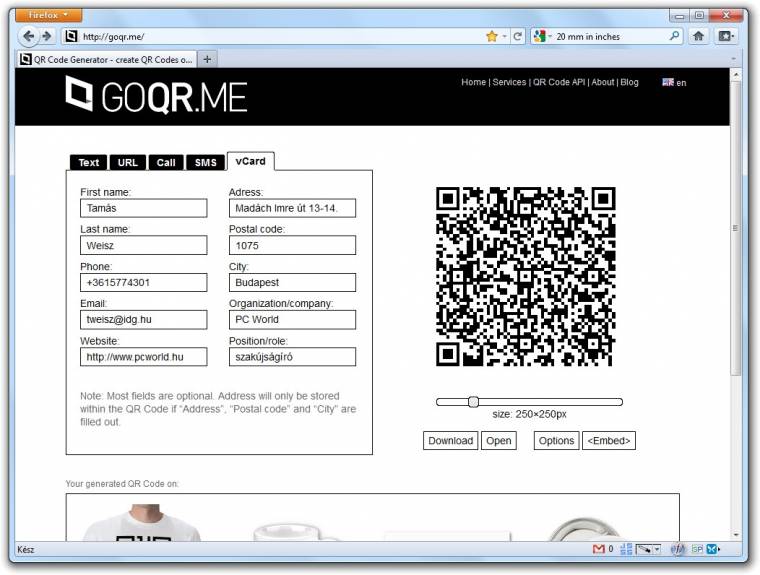
A mobilkód elkészítésére számtalan online alkalmazás közül választhatunk, amelyek közül több szempont miatt is a GoQR.me mobilkód-készítőjét ajánljuk, többek között azért, mert ezzel vCard-típusú kódot is létrehozhatunk, és mert – sok más programmal ellentétben – hiba nélkül kezeli az ékezetes karaktereket (még a hosszú ő-t és ű-t is).

Indítsuk el a böngészőt, a címsorba írjuk be az online alkalmazás címét (goqr.me), majd az oldalon kattintsunk a vCard fülre. Ezt követően gépeljük be a nevünket, munkahelyünket, beosztásunkat, telefonszámunkat, e-mail és hagyományos címünket, valamint a honlapunk címét, a csúszkán állítsunk be 250×250 pixeles méretet, majd kattintsunk az elkészült kódra az egér jobb gombjával, és másoljuk a képet a Vágólapra (Másolás, Kép másolása).
Miután a mobilkódunk a Vágólapra került, térjünk vissza a CorelDRAW-hoz, és a képet illesszük be a szokásos Edit és Paste funkcióval. Mivel a fotó alapértelmezés szerinti 72 dpi-s felbontással kicsit nagy lesz, ezért a méretét csökkentsük 20×20 mm-esre, például átírva a szélességi és magassági értékeket a Property Baron, majd mozgassuk-igazítsuk a helyére.

Ha a névjegykártyánknak színes vagy mintás háttere van (lehetőleg a mobilkód mögött ne nagyon legyenek sötét színű részek), akkor a mobilkódot alakítsuk át fekete-fehérré a Bitmaps lehetőségen belül a Mode csoport Black and White (1 bit) funkcióval, gyakorlatilag tetszőleges beállítások mellett, majd „lyukasszuk ki” úgy, hogy a színpalettán rákattintunk a „No Fill” X-re az egér bal gombjával. Amennyiben szükséges, az egér jobb gombjával a paletta egy tetszőleges színére kattintva, vagyis a bitképünknek „körvonalszínt” választva, át is színezhetjük a mobilkódunkat, de mindenképpen ellenőrizzük, hogy az eredmény kellően kontrasztos-e ahhoz, hogy az adatok olvashatók legyenek.
Spóroljunk a papírral
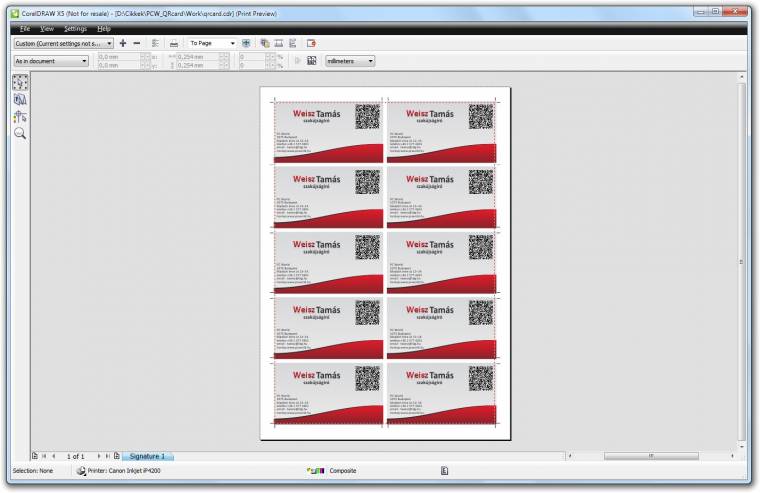
Miután egy A/4-es lapra tíz standard méretű névjegykártya is kényelmesen elfér, ezért a nyomtatás ablakában (File menüponton belül Print utasítás) először is állítsunk be álló (Portrait) lapot, majd a Print Preview gomb megnyomásával nyissuk meg az azonos nevű ablakot. Ebben az ablakban a bal oldali eszközök közül válasszuk ki az Imposition Layout Tool nevű eszközt, majd a megváltozó Property Baron állítsuk be, hogy 2×5 darab névjegykártyát szeretnénk elhelyezni egy oldalon.

Amennyiben a kártyán kifutó elemek is találhatók, úgy kattintsuk a lapon megjelenő vízszintes és a függőleges ollókra, és állítsunk be 2–5 mm-es közöket az egyes darabok közé. A névjegykártyák körbevágását egyszerűsíthetjük, ha átváltunk a Marks Placement Tool eszközre, majd a Print Crop Marks gombot benyomva vágójeleket helyezünk el a névjegykártyáink széleinél.
Ezek után már tényleg nem marad más hátra, mint kinyomtatni, feldarabolni, végül osztogatni a mobilkóddal ellátott névjegykártyáinkat.

